直式影音:趨勢與設計
公視 新媒體部張世傑/李羏 2017年6月
日前蒐集到的資料中,得知英國公共媒體 BBC NEWS導入了直式影音的服務與編輯政策(請見【英國BBC NEWS如何進入跨媒體時代?】)。順著這個議題,同事JAY與我開始實驗直式影音的比例與視覺效果。在開始介紹實驗之前,需說明兩個實驗的前提:
1.實驗預設使用者的收視平台為「FACEBOOK」與「INSTAGRAM」。這是因為這兩個社群媒體已針對直式影音提出最適格式,且公司現在經營的Facebook粉絲團相當多,因此在此試行直式影音服務的機率也會相對較高。
2.實驗想找出16:9影音重製為直式影音的最佳比例。這是因為要重新拍攝直式影音需花費較高的人力成本,從原有的電視影音重製為直式影音或許會是初期較實際的作法。
什麼是「直式影音」
參考Facebook與Instagram的定義,直式影音泛指比例為9:16的影像。直式影音變成趨勢,在於收視行為已逐步發生在智慧型手機上,為了因應智慧型手機的螢幕尺寸,內容製作者便開始設計新的影音尺寸,以方便使用者收視。請試想一種情境:
站在在捷運車廂的你,一手抓著欄杆,一手在刷手機,倘若有一則影片引起你的興趣,而你又想看到全螢幕比例,這時你就得轉動手機使其進入全螢幕模式,但車廂很擠,但是又只有一隻手可用…
這是不是一個很糟的收視體驗呢?
因此直式影音的流行,便是在製作手機載具與行動收視的最佳使用體驗,讓使用者可以最便捷的方式看到最完整的影音。
製作直式影音:以Facebook為例
Facebook現階段支援的影音比例範圍為16:9到9:16,無論手機版或桌機版的Facebook,上傳的影音皆有「動態牆」與「全螢幕」兩種收看模式。以手機版為例,在動態牆模式收看影片,Facebook會以2:3的格式呈現影音畫面。從下圖可知,在動態牆模式下出現的影片,上下方會有Facebook的搜尋框與狀態列。

動態牆模式下的影音畫面

全螢幕模式下的影音畫面
因此我們建議在編輯影音時,可將上下的搜尋列與狀態列視為影音畫面的安全框,以保證影像視覺中心的物件不被遮蔽。
只是同樣的影音在桌機版觀看時,在動態牆的模式下,直式影片會以 1:1 的畫面比例呈現,從下圖可看到,Facebook會讓影像的兩邊產生灰條。

桌機版動態牆模式下的影像比例
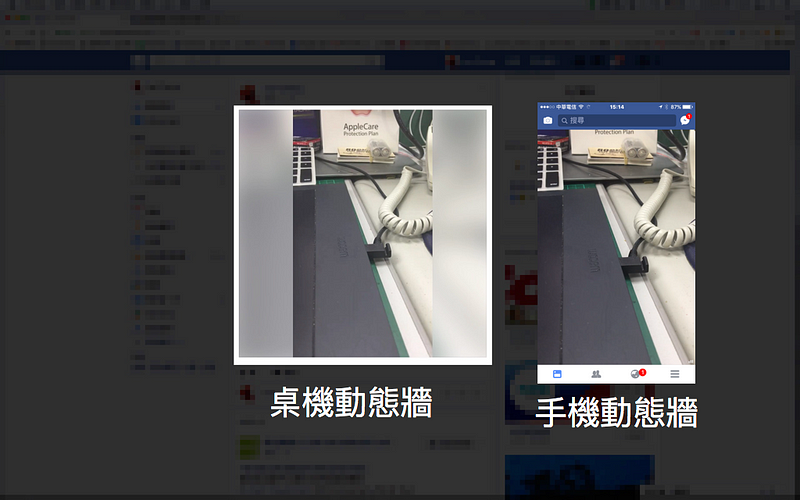
下圖是同一則直式影音分別在「手機/桌機+動態牆模式」下的視覺樣式。由此可知,雖然9:16的直式影音在行動裝置不必翻轉,便可獲得最大的影像,但是在桌機版的可視範圍卻會是最少的。

「直式影音+桌機動態牆」VS.「直式影音+手機動態牆」
觀察與建議
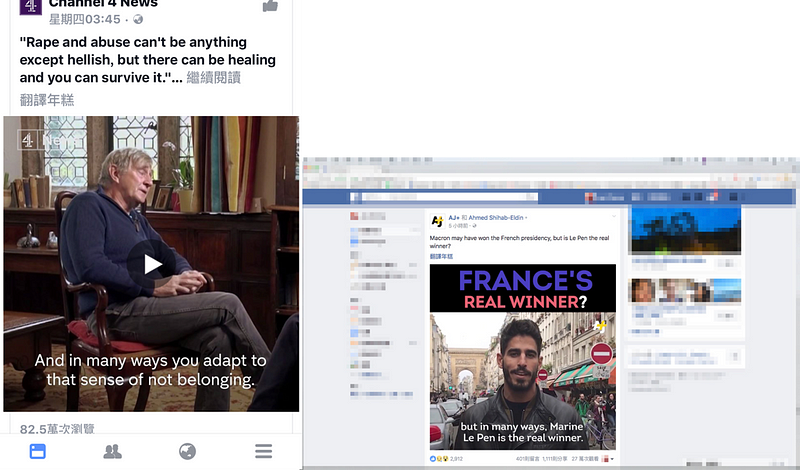
可視畫面比例的問題有無解呢?我們的觀察是有的,國外媒體的作法,是讓直式影音的比例訂為「1:1」,如此一來便可兼顧桌機與手機的最大視覺範圍。而且1:1畫面也同時支援Instagram的影音格式,意即1支影片同時發佈在兩個平台,並能獲得最佳視覺效果。但在Instagram上的影片長度僅限60秒,若想一源多用,就得先考慮內容與構圖是否合用。

1:1的直式影音
以上是入門的介紹,後篇我們將分享直式影音的後製實驗。
欲觀看完整文章請下載PDF (按此下載)



